Es gibt immer wieder Missverständnisse zwischen Webdesignern und Webdevelopern. Das liegt an den sehr verschiedenen Betrachtungen und Blickwinkeln von Aufgaben beim Webdevelopment. Hier sollte auch nach Möglichkeit eine direkte Kommunikation miteinander stattfinden und das nicht noch über einen Projektmanager vermittelt werden. Das bedeutet in diesem Falle einen Informationsverlust der nachher mit viel Arbeitszeit und auch Reibungen in einer sehr kritischen Projektphase. Mit diesen 7 Tipps von Webdevelopern für Designer möchte ich ein wenig dazu beitragen diese Barrieren abzubauen und dadurch einen Entwicklungsprozess zu verbessern.
Skalierbar bleiben
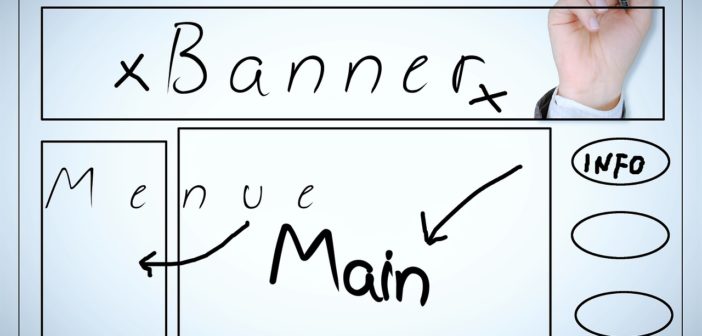
Ein einfaches kleines Design an einen Entwickler zu übergeben und umsetzen zu lassen ist natürlich möglich. Hierbei ist es allerdings sehr wichtig von Anfang an auch abzubilden, wie man sich in Zukunft weiter entwickelt. Also welche Elemente und Features sind für eine Startseite in Zukunft geplant. Wieviele Spalten bekommt das Layout. Welche Inhaltselemente werden bei dem Responsive Design auf Smartphones priorisiert und welche werden ausgeblendet? Diese Fragen sollten im Vorfeld durchdacht und geplant werden. Beim Webdevelopment ist es nicht so einfach ein zusätzliches Element einzufügen, wie es mit Photoshop möglich ist. Technisch ist ein Design immer dynamisch und in festen Vorlagen oder Templates umgesetzt. Hier muß such auch gefragt werden was ist wenn eine Headline doppelt so lang ist oder ein Bild im Hoch- oder Querformat verwendet wird.
Den Kunden mit einbeziehen und klicken lassen
Der Kunde hat auch wenn er es nicht sagt doch eine konkrete Vorstellung von dem Webdesign und der Funktionalität eines Webdesigns. Jetzt werden in der Regel Designs in grafischen Vorlagen erstellt und vorgelegt. In genau diesen Gesprächen werden allerdings kaum Fragen zum Thema Usibility gestellt oder beantwortet. Das sollte man aber tun. Denn hier entstehen sonst beim Ergebnis schnell Missverständnisse. Und es entstehen Mehraufwände für die sich keiner der beiden Parteien verantwortlich fühlt. Daher ist es sehr sinnvoll vor der finalen Entwicklung einen Prototypen zu produzieren und unterschiedliche Szenarien mit möglichst realem Content abzubilden. Das erspart in der Entwicklung viel Zeit und beschleunigt den Prozess insgesamt.
We believe the pre-development part of the project is almost equally important as the development itself. In Xfive, we are dedicated to understanding the customer’s needs from the early discussions on the project, so that later on, our project management team can choose the proper solutions for each client” says Milosz Bazela, COO, Xfive
Kosten im Blick und transparent halten
Aufwände beim Webdevelopment sorgen immer wieder für große Missverständnisse. Das liegt an dem geringen Verständnis für die Arbeit hinter den Kulissen. Es müssen hier Aktualisierungen und Wartungen durchgeführt werden. Neue Features müssen sauber implementiert werden und redundante Prozesse zusammengeführt und optimiert werden. Nur so können langfristig alle Anforderungen an eine Software implementiert werden. Daher müssen Features nicht am gleichen Tag ihrer Idee implementiert und ausgerollt werden. „Gut Ding braucht Weile“. Hier ist ebenfalls ein Dialog wichtig, damit das Projekt effizient bleibt.
Laut einer Umfrage des österreichischen Softwareunternehmens Compuware Austria ist schlechte Softwarequalität dafür verantwortlich, dass fast drei Viertel der europäischen Unternehmen zusätzliche Kosten von bis zu 500.000 Euro im Jahr beklagen müssen. Never Code Alone Blog
Übersichtlich Arbeiten
Ein Webdeveloper muß sich auch in der Arbeitsweise eines Webdesigners zurecht finden können. Daher benennt eure Files und Ordner logisch und nachvollziehbar. Haltet den Arbeitsprozess sauber, damit sich hier jeden schnell zurecht findet und eure Arbeit auch verstanden werden kann. Nur so kann man gemeinsam Arbeiten und sich nicht nur bei Ergebnissen und Starts unterhalten.
Redet miteinander
Das persönliche Gespräch ist sehr wichtig und auch der praktische Austausch. Schaut auch auch ruhig mal bei der Arbeit gegenseitig über die Schulter und entwickelt so mehr Verständnis miteinander. So werden Details klarer und auch die Ziele werden herausgestellt und finden Beachtung. Nicht einfach nur stumpf runter arbeiten.
Zwischenergebnisse beurteilen
Entwickler haben öfter mal einen Zwischenstand bei ihrer Arbeit, der lauffähig jedoch noch nicht final ist. Die Sache ist dann schon mal klickbar und kann daher nochmal von den Beteiligten getestet werden. Das ist ein wichtiger Punkt. Hier sollten reale Daten verwendet werden und auch mal das Verhalten außerhalb der Reihe getestet werden. So kann man ein Feature vielleicht auch genauer und besser ausarbeiten. Genau hier entsteht durch Kommunikation Innovation. Damit erreicht man das beste Ergebnis und den größten Erfolg. Mit dieser Leidenschaft ist es nach 20 Jahren Internet-Ehe vielleicht ein wenig runter gegangen. Hier sollte die Liebe zu seinem beruf neu entfacht werden, damit die Arbeit wieder Spaß macht.
Neue Technologien nutzen und verstehen
Professionelle Templates von Themaforest haben den Vorteil, daß sie auf vielen Browsern und Devices zuverlässig laufen und sich auch immer wieder aktualisieren und Bugs behoben werden. Nur solche Technologien sind in der heutigen Zeit erfolgreich und können kostensparend Webprojekte effizient machen. Hier hat man natürlich auch schon klickbare Vorlagen und kann hier von viel User Experience ausgehen. Hier können die Möglichkeiten sehr gut abgebildet werden und eine Vision von einem Webdesign kommuniziert werden. Ein Blick und Einsatz lohnt sich.
7 Tipps von Webdevelopern für Designer
Plat eure Projekte ausführlich und sauber und kommuniziert eure Ideen mit den Webdevelopern und dem Kunden. Haltet euch über technische Möglichkeiten auf dem laufenden und tauscht euch mit eurem Gegenüber als Team praktisch in der Arbeit aus. Das ist wichtig, da es hier nicht nur um ein Webdesign und Schönheit, sondern auch um eine technische Anwendung geht. Hier muß auch der User und natürlich der Kunde fokussiert werden. Aufwände entstehen schnell und können auch sehr schnell sehr teuer werden. Mit einer guten Planung lässt sich hier sehr viel Ärger vermeiden.
Sofware-Qualität in Ihrem Projekt
Automatisierte Tests und Continuous Integration können wir gerne für Ihre Projekte einrichten und sie hier beraten.