Ein sehr hilfreicher Schritt ist bei der Webdesign Performance Optimierung ist es die Komprimierung für das HTTP-Übertragungsprotokoll zu aktivieren. Alle Browser unterstützen das. Hier zeige ich, wie das geht und was das überhaupt ist.
Webdesign Performance Optimierung Page Speed Analyse
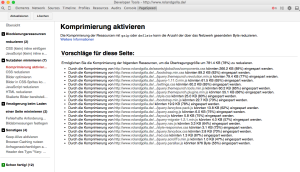
Wir nutzen wieder Google Chrome Page Speed Analyse. Wie das funktioniert habe ich ja in dem letzten Artikel zum Thema Bilder Optimierung bereits beschrieben. Hier wählen wir diesmal den Reiter Page Speed Komprimierung aktivieren.
Die Komprimierung der Ressourcen
„Mit gzip oder deflate kann die Anzahl der über das Netzwerk gesendeten Byte reduzieren. Ermöglichen Sie die Komprimierung der folgenden Ressourcen, um die Übertragungsgröße um 781.4 KB (78%) zu reduzieren.“ Das steht bei dem Page Speed Hinweis. Und das ist schon ein echt tolles Ergebnis, dafür das man nur ein paar Einstellungen und der .htaccess Datei vornehmen muß. Ich gehe in diesem Artikel nicht weiter auf die serverseitige Installation ein. Soviel mag allerdings gesagt sein. Es müssen Libraries installiert und über die php.ini global aktiviert werden. Der Gewinn dabei ist riesig. Alle statischen Files die vom Server zum Client übertragen werden können dabei verkleinert transportiert werden.
Komprimierung aktivieren Webdesign Performance
Mit einigen Zeilen in der .htaccess Datei im Root Verzeichnis kann man die Komprimierung aktivieren und so die Webdesign Performance stark erhöhen. Voraussetzung ist einerseits serverseitig die Bibliotheken zur Verfügung zu stellen und das die .htaccess Datei aktiviert ist. Beides soll hier an der Stelle jetzt vorausgesetzt sein.
.htaccess Einstellung gzip deflate
AddOutputFilterByType DEFLATE text/plain text/html text/xml
AddOutputFilterByType DEFLATE text/css text/javascript
AddOutputFilterByType DEFLATE application/xml application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript application/x-javascript