In der heutigen Zeit gibt es viele unterschiedliche Internet Endgeräte zur Nutzung von Internetseiten. Jedes Gerät hat dabei unterschiedliche Eigenschaften in Bezug auf Darstellungsqualität, Ladezeit, Bedienbarkeit und Bildschirmauflösung.
Endgeräte für Responstive Webdesign nach wahrscheinlicher Bildschirmauflösung sortiert
- Fernseher
- PC, Laptop
- Tablet
- Smartphone
Unterschiede der jeweiligen Endgeräte und User
Dem User wird je nach Endgerät eine unterschiedliche Menge an Informationen durch die verschiedenen Webdesigns zur Verfügung gestellt. Hierbei wird neben der Art des Contents auch auf die Ladezeit des jeweiligen Endgeräts Rücksicht genommen. Natürlich ist es möglich das sich ein Smartphone-User in einem WLAN Netz befindet, davon geht man jedoch nicht aus.Grundsätzlich werden dem PC-User alle Informationen und dem Smartphone-User möglichst aktuelle Informationen zur Verfügung gestellt. Beim PC-User werden viele Datensätze gleichzeitig geladen und er hat eine große Übersicht über das Angebot der Internetseite. Diese Art von User stöbert also auf einen Blick auch mit der Möglichkeit über die Maus mit dem Scrollrad leicht die Seiten zu scrollen. Der Smartphone-User hingegen holt sich seine Informationen eher auf Klick und scrollt nicht so gerne.
Das richtige Konzept für Responstive Webdesign
In der Praxis werden mobile Internetseiten mehr und mehr eingesetzt überzeugen aber noch nicht. Das liegt auch daran das sie zum Teil sehr wenig Informationen bieten und man auch erst auf Klick in die kleinen Schubladen reingucken darf und so sehr lange braucht um Content zu erfassen. Hier ist es allerdings auch schwierig zu sagen welche Informationen der User genau möchte. Das liegt sicherlich an der Art der Informationen, die er von dem Angebot erwartet. Es kann durchaus sein, daß er gerade im Moment die Firma besuchen will und nach Möglichkeit schnell noch einmal die Adresse in sein Navigationssystem eingeben möchte. Stattdessen erhält er die aktuellen Top 5 Produkte und eine kleine Anfahrtskizze, bei der er nicht so leicht die Adresse übernehmen kann oder die Telefonnummer nicht direkt wählen kann, weil diese im 02 03 – 12 34 56 Format für mehr Lesbarkeit sorgen soll. Hier ist es wichtig dem User eine Feeback Möglichkeit zur Seite zu geben und daraus zu lernen. Er möchte sicher nicht eine 5 Menupunkte Auflistung. Hier ist es auch wichtig die Zugriffe auszuwerten und zu schauen was die User wollen. Eine Suche mit Auswertung bietet sich an der Stelle auch sehr gut an.
Es also wichtig sich für die jeweilige Zielgruppe genau zu überlegen, welche Inhalte man zur Verfügung stellt und auch immer eine Möglichkeit zu geben schnell und einfach zur Hauptseite beziehungsweise PC-Ansicht zu wechseln.
Responstive Webdesign Beispiele in der Praxis
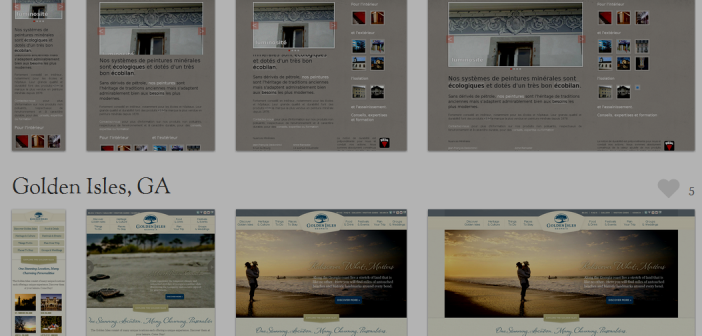
Auf der folgenden Internetseite sieht man aktuelle Webdesign Highlights die sehr gut die einzelnen Ansichten umgesetzt haben.
www.mediaqueri.es
Webmaster Online Tool für Responstive Webdesign in der Entwicklung
Mit dem Online Web Tool Screenqueri Ist es sehr leicht möglich eigene Entwicklung in den unterschiedlichen Auflösung zu testen.
www.screenqueri.es